Why you should use SVG format when developing a website
The SVG format is widely supported by the top browsers today and have a lot of beneficial features. Even though the SVG format actually is a XML file behind the screen, you don’t need to know coding to make a SVG file. A vector-based drawing software like illustrator can do all the trick for you.
We all know the typical formats JPEG and PNG for images, where (simplified) JPEG is for the pretty colorful images and PNG is for the images where we want a transparent background in parts of the image. So why should you even consider to use SVG when you are all covered? The short answer is for optimization. You could easily live with JPEG and PNG and that’s it. However SVG when used right will make the image size significant smaller and resolution infinite (Yes infinite! Or at least what your screen can handle)
What is SVG?
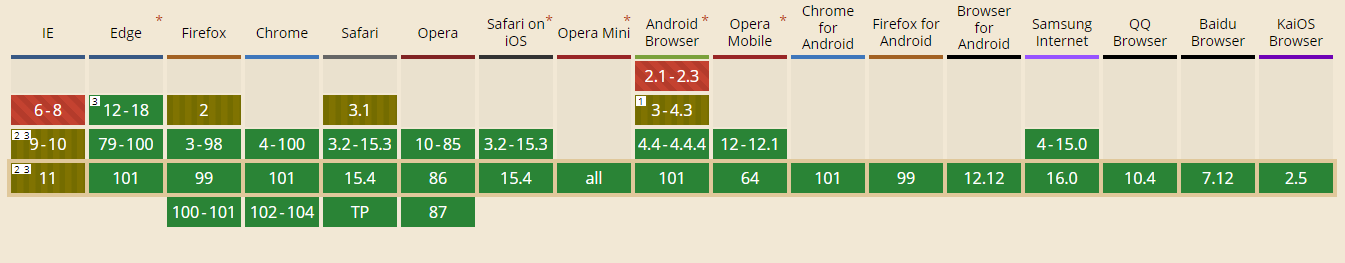
SVG is an image format and stands for Scalable Vector Graphics and was developed in 2001 by World Wide Web Consortium (W3C) who also created the essential web standards HTML, CSS, XML, DOM and other lesser known. So SVG is actually a pretty big deal and is here to stay for at very long time and it seems like all browser developers also understand that, because SVG is fully supported, except for Internet Explorer where it is partially supported (but well, who cares about IE these days…).

Check current support on caniuse.com
What does scalable vector mean?
The cool thing about SVG is the nerdy word “vector”. Vectors is lines/arrows that can be described mathematically and if you have a lot of them, you can form shapes by using math. So if you for example have a circle in a JPEG image, then you would have a fixed resolution on the image, let’s say 200x200px. If you later want that image to be bigger, let’s say 400x400px, you will get a pixelated image because it originally only have 200 pixels width and 200 pixels height, but you ask it now to contain 400px which it does not have, so the browser just render the image with “bigger” pixels and that is not pretty on the screen.

This scenario will not be a problem with SVG images because it is based on math and not pixels. If you want the circle in a SVG to be 200x200px, then the browser would look at math and calculate it to be 200x200px. If you decide that it should be 400x400px, you just set the image to that size and it will automatically be calculated to that size. Even when you zoom in on the image in the browser, it will just know the calculation and show you a smooth edge on the circle no matter how far you zoom in because it is based on math and not pixels directly.