
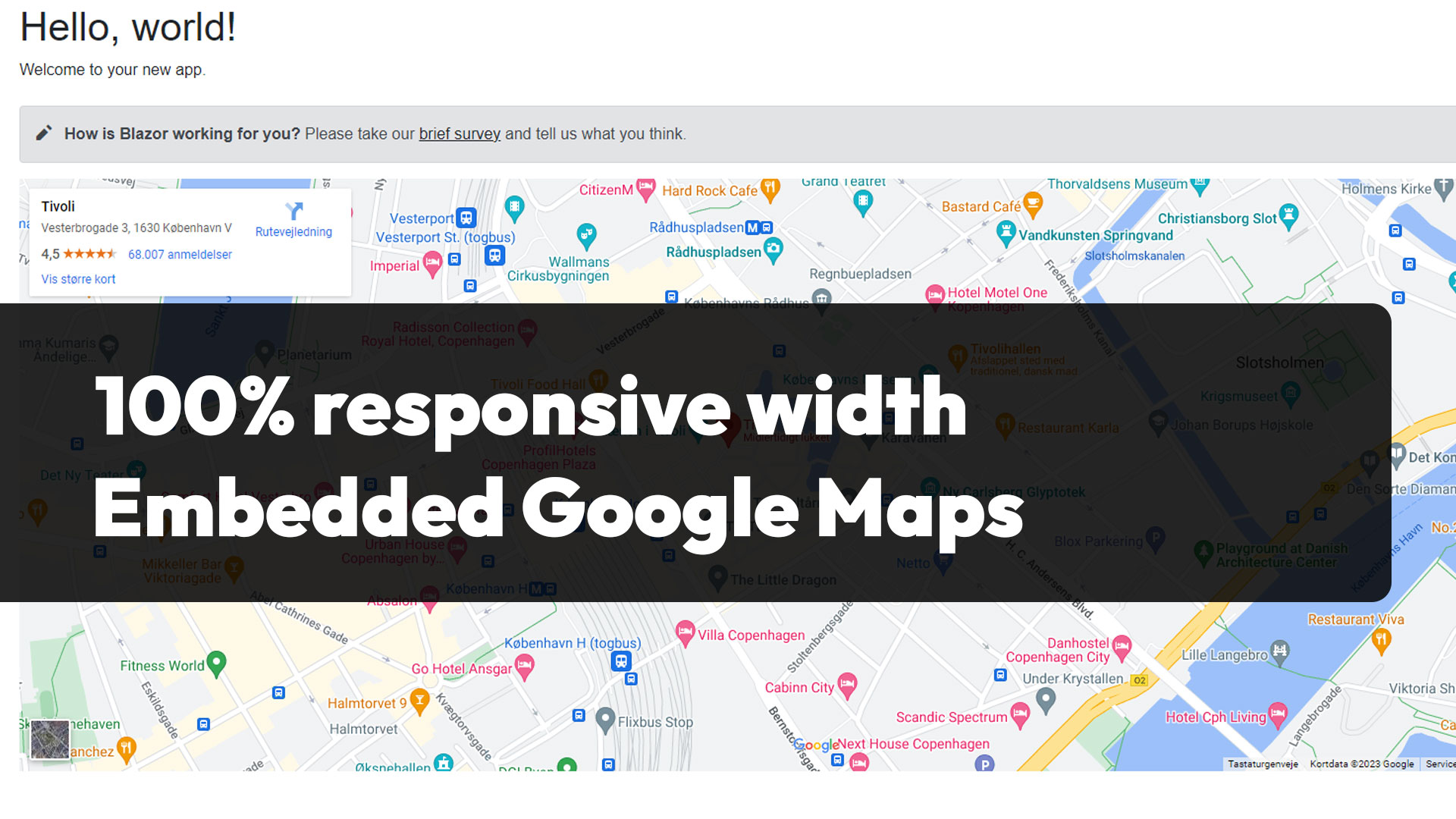
Make embedded Google Maps full width and 100% responsive

Article have related YouTube video
Back in time I remember this to be a lot harder than it is now. And i also think you will be surprised over how easy it is.
So in short you just set the width attribute in the iframe to be 100%
The code will make this 100% responsive Google Maps map.
It really doesnt matter what framework or technologies you work with, this should work because it is purely HTML and just a simple iframe tag.