
Creating cookie consent box with only JS, CSS and HTML (localStorage)
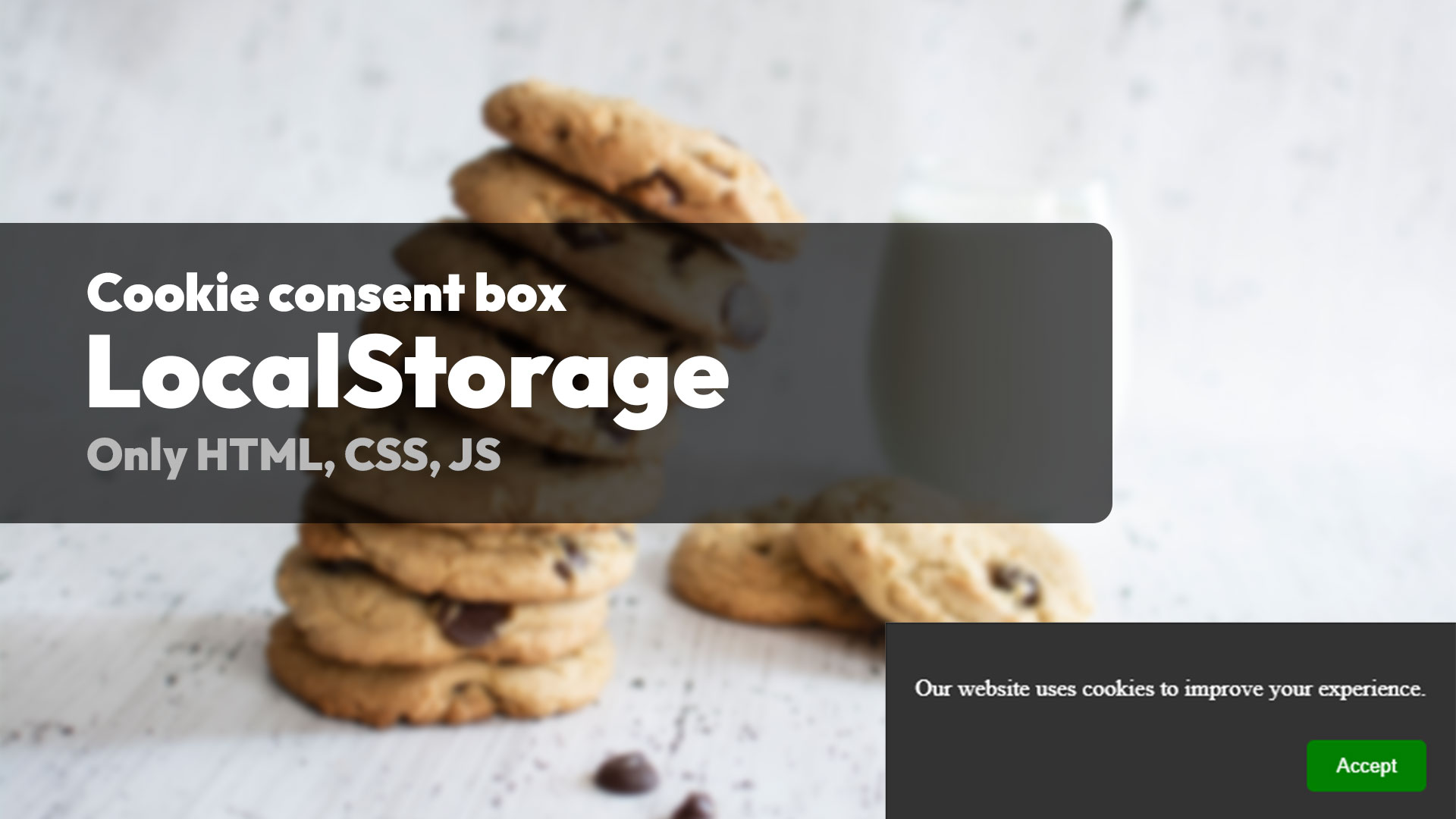
With localStorage it is simple to create a cookie consent box and store that the user accepted cookies. This article will provide you with all you need to implement the consent box that you also see in this article main image.
First we need to create the popup box in html. You can always change the text to make it match your website better.
By default the consent popup box will not be displayed because the JS script will first check if the user already have accepted it.
With this pure JS script you can check if the user already consented.
Put the JS where your website execute JS from. It could be in the head tag or a seperate file.
To make the consent popup box look good, you can style it with this CSS.
Just like the JS, you can go and include it in the head tag, or your seperate file for your CSS.
If you are a champ to CSS you could also go and style it yourself and make it look even more fancy.